The online ordering button is a custom HTML code that you add to your website. In Squarespace, you add such code with a content block suggestively called “Code”. The only restriction to have in mind is that you can add content blocks only in the “Page Content” section of your template. Here are the main benefits of integrating our online ordering system through Squarespace.
How to add the online ordering button in Squarespace
Video Instructions

Text Instructions
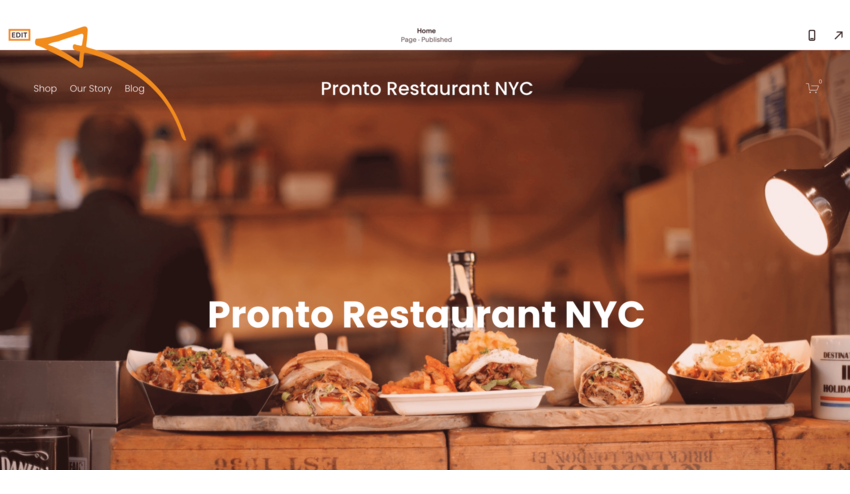
Let’s see how you can add the online ordering button to your homepage, as this one is your most important page. Find a good place in the Page Content section for positioning your ordering button. Don’t forget that you need to show it as high as possible so that your customers can easily see it.
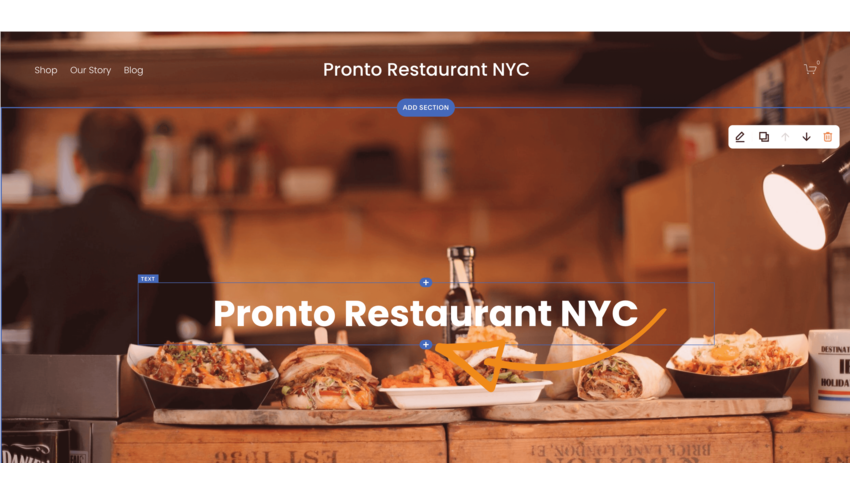
- Click on the “Edit” button then on the “+” icon underneath your restaurant’s name to add a new block.
- Scroll through the list to find the “Code” content block and select it
- Delete the demo content that you have in there
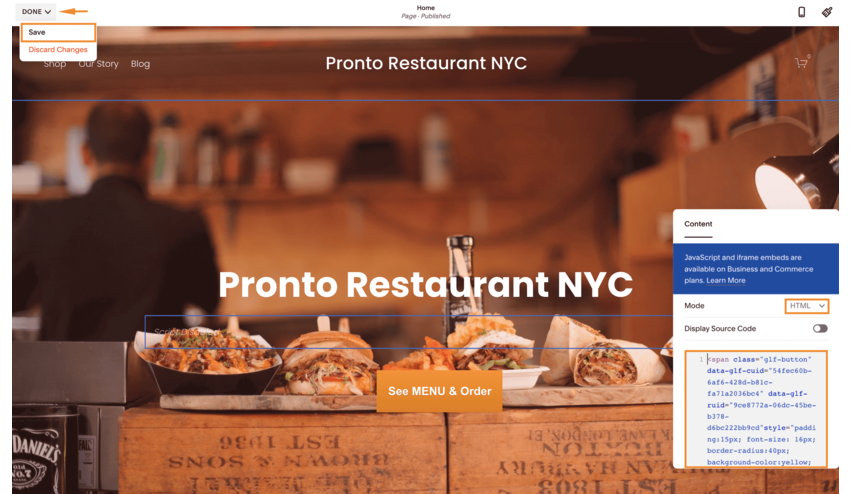
- Paste your unique custom code of the ordering button
- Click outside the code editor
- Click Done, then save.
Your button won’t look great in the editor due to the warning message. No worries though, it will look just fine on the live page.
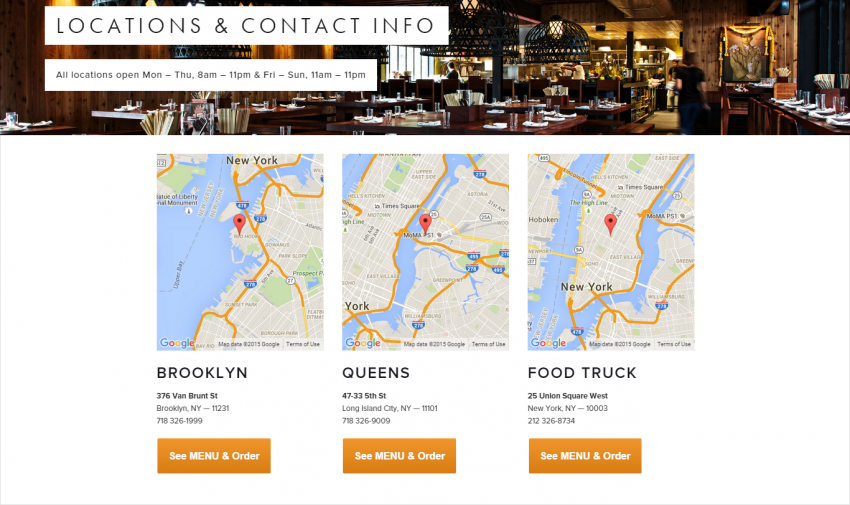
If your website has multiple pages, we recommend you to add the See MENU & Order button to other pages as well, like the Contact page. Here’s an example of a restaurant with 3 locations:
We hope that this article was useful to you. If you have any other questions regarding how to add the online ordering button in Squarespace, please do not hesitate to contact us.
Related: Can I Customize The Look & Feel Of The “See MENU & Order” Button?