Video instructions
The online ordering button is a piece of HTML code that you add to your website. In WordPress, you can do this with a simple copy-paste.
Important note: this code contains JavaScript. For security reasons, WordPress allows posting JavaScript only on self-hosted WordPress (.org) websites. The code will not work on websites built with WordPress.com (neither the free nor the paid service).
This is how you add the ordering button to your website:
- In your WordPress Admin, go to the page where you want to place the “See MENU & Order” button
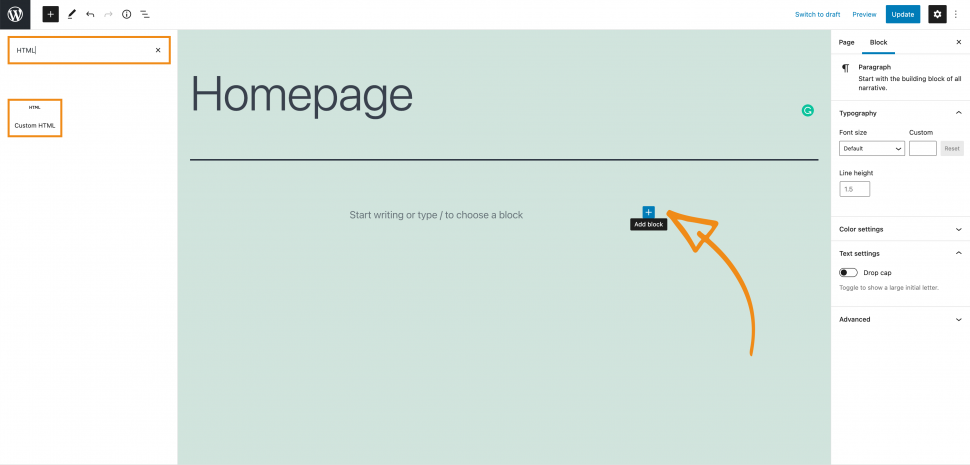
- Click on the “+” icon to add a block to the page.
- Type “HTML” in the search bar that is located in the top left of your screen.
- Drag and drop the Custom HTML widget to your desired location on the page, ideally, the button should be placed as high as possible so that your customers can easily see it.
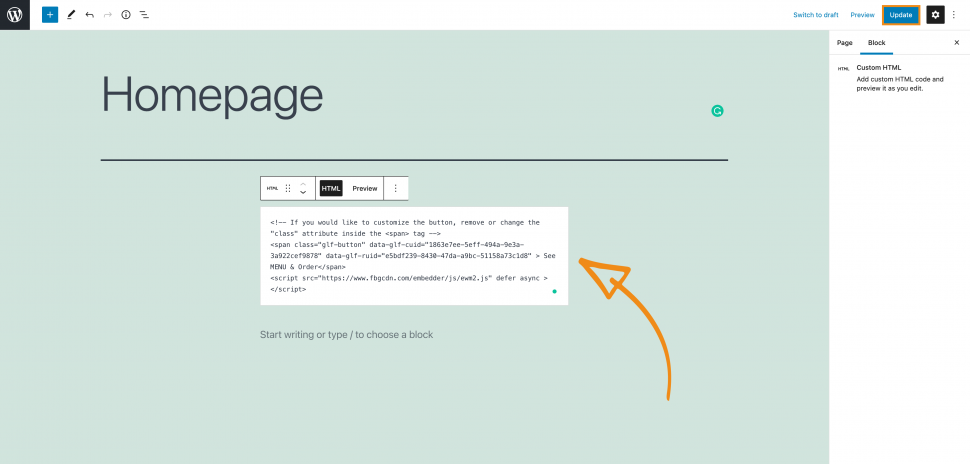
- Paste your unique custom code of the ordering button.

- Click update to save.
- You can preview what the button will look like to your clients by clicking the preview button.
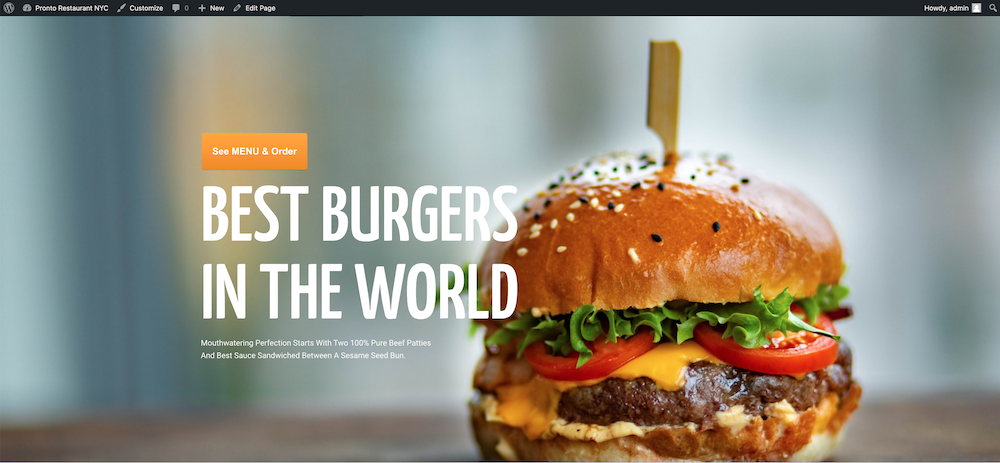
This is an example of how it will look like:
Start with the homepage, but feel free to add the button on all the pages where it makes sense (like Contact us or Menu). You can also use a WordPress Popup plugin to make your website more appealing and boost your sales.
If you’re new to WordPress, check out some WordPress tutorials to familiarize yourself with the platform better. You can also browse other WordPress themes for your restaurant.